The 60 30 10 rule is a timeless guideline for choosing and balancing colors in design. By dividing a color scheme into 60% dominant hue, 30% secondary hue, and 10% accent hue, designers can create polished, professional visuals that are pleasing to the eye. Though simple in theory, mastering this formula requires understanding of color theory and how different hues interact. When implemented strategically, the 60 30 10 rule brings order and visual hierarchy to any aesthetic, be it for user interfaces, interior decor, fashion, or beyond.
The 60 30 10 Rule
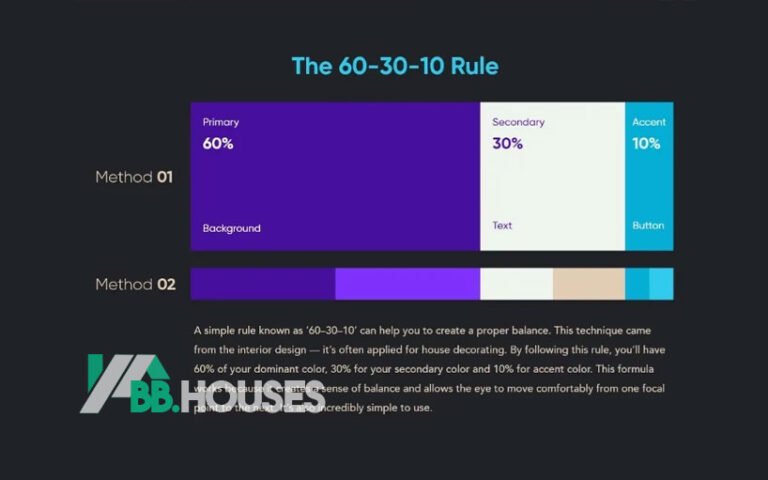
The 60 30 10 rule is a color theory tactic used widely in visual design. It advocates dividing a color palette into three distinct categories:
- 60% dominant hue
- 30% secondary hue
- 10% accent hue
This division creates a balanced scheme where no single color overpowers. The dominant hue establishes the overall mood, while the secondary hue offers variety. The accent hue adds pop.
Using 60 30 10 allows designers to make informed choices. It brings structure to color selection, preventing disjointed or chaotic results. Employed skillfully, this simple formula helps create stunning, cohesive aesthetics.
The Importance of Color in Design
Color wields tremendous influence. It evokes emotions, focuses attention, conveys meaning, and builds brand recognition. Skillful use of color separates good design from great.
Some key benefits of strategic color use include:
- Influencing mood – Warm hues feel energetic and cool hues calm. Color creates the overall emotional design impact.
- Establishing hierarchy – Dominant colors appear forward, receding colors fade back. Color indicates visual weight.
- Directing focus – Vibrant accents draw attention. Dull hues recede. Color drives the viewer’s eye.
- Conveying meaning – Context gives color symbolic associations. Red means stop, green means go.
- Strengthening branding – Consistent color reinforces company recognition. UPS brown and Tiffany’s blue build instant awareness.
With so much power, poor color choices are disastrous. But the 60 30 10 rule offers guidance to harness color effectively.
The 60 30 10 Rule in UI Design
The 60 30 10 rule brings order to the digital landscape. Interfaces once rife with clashing neon hues now employ balanced, professional palettes. This simple framework enhances UI aesthetics and usability.
How the Rule Aids UI Color Balance
Without structure, UI color choice risks looking amateurish or overwhelming users. The 60 30 10 rule prevents this by:
- Limiting dominant hues – Restricting the main color prevents fatigue. Too much red gives a fiery, urgent effect.
- Providing enough contrast – The secondary 30% hue offers vital visual relief from the dominant color.
- Adding strategic pops – Smaller doses of accent colors draw attention without overwhelming.
This balance creates palettes both striking and easy on the eyes. Additionally, the rule naturally produces a visual hierarchy supporting UI functionality.
Creating Hierarchy and Enhancing UX
Beyond just balance, the 60 30 10 structure scaffolds UI usability:
- Dominant hues highlight priorities – Core interface elements use the dominant 60% color. This quickly shows primary features.
- Secondary hues support – Contextual UI aspects take the secondary 30% hue. Buttons, borders and backgrounds color-code as lower priority.
- Accent colors draw attention – Sparse bright accents flag important actions like notifications. Users focus on these flourishes.
This hierarchy effortlessly focuses user attention on key needs. Interfaces become self-explanatory – a boon for learnability and usability.
Real-World Examples
Many top companies employ 60 30 10 palettes to enhance UX:
- Instagram – Vibrant light blues dominate, with supporting grays and bright reds for accents like notifications. This palette feels fun yet uncluttered.
- Apple – Cool grays prevail, with complementary blues and energetic orange buttons. The sophistication promotes Apple’s brand.
- Google – Dominant light hues keep things clean, with supportive blues and accent reds. The cheerful scheme suits Google’s playful personality.
Balanced palettes prevent visual chaos. But the colors must also suit the brand. When executed strategically, 60 30 10 provides structure and personality.
The 60 30 10 Rule in Interior Decorating
Beyond digital interfaces, the 60 30 10 rule also scaffolds physical interior design. Decorators use it to choose wall colors, furniture, fabrics and decor that interact harmoniously. Executed well, interiors feel polished and pulled-together.
Explaining the Rule for Decor
In interior decor, the 60 30 10 color divisions work as follows:
- 60% – Walls & fixed elements – Walls in the dominant hue establish the overall decor flavor. Fixed elements like fireplace tile also use this predominant color.
- 30% – Larger furnishings – Major furniture pieces like sofas employ the secondary hue. This adds enough contrast against the walls.
- 10% – Accents – Pillows, vases, lamps and other accents sport the accent color. These bright pops enliven the scheme.
Decorators recommend sticking to adjacent colors on the color wheel – like blue, blue-green and green. This keeps the palette cohesive.
Achieving Balance and Harmony
The 60 30 10 approach prevents decor from looking haphazard. Instead, rooms feel:
- Harmonious – Related hues, like blush pink, mauve and salmon, blend seamlessly instead of clashing.
- Interesting – Adding secondary and accent hues prevents monotony.
- Balanced – No one hue overwhelms. The eye moves evenly around the space.
This color distribution offers advantages over all-neutral or highly saturated schemes. Rooms feel pleasantly lively yet soothing.
Decor Examples
The 60 30 10 rule enhances decor at venues like:
- Hotels – Tranquil blue or green dominant walls ensure guest rooms feel serene, with accents providing pops of personality.
- Restaurants – Red or orange dominant interior trim frames a warm conviviality, while slate-blue accent walls add intrigue.
- Offices – Professional gray or beige dominates for understated authority, with secondary wood tones and lively accent art.
For homeowners, the rule provides confidence in DIY projects. By following this time-tested template, anyone can achieve decorator-level appeal.
How to Use the 60 30 10 Rule in Your Projects
While seemingly straightforward, finesse is needed to implement 60 30 10 successfully. Follow these tips to ace color selection:
Start with a Grayscale Palette
When first brainstorming, ignore color entirely. Focus only on key elements – layout, imagery, typography.
Convert screenshots or inspiration images to grayscale. Does the hierarchy and composition work in black and white? If not, revisit before adding any hues.
This ensures a strong foundation before considering color psychology and emotional associations.
Pick a Dominant Hue First
With a strong layout in grayscale, next choose the dominant color.
Consider branding needs and emotional goals. Does the project need to convey trust, energy, playfulness? Pick a dominant hue aligning with the desired mood.
Be sure to choose a color that complements any existing palette. For UI, test the dominant color with brand assets to ensure it enhances rather than compete with the logo. 60% of the scheme rests here, so this choice is pivotal.
Select a Complementary Secondary Hue
Once the dominant color is locked in, seek a complementary hue occupying adjacent color wheel territory.
Avoid secondary hues with similar saturation – two deep colors will overpower. Instead try a more muted, grayed down version of the dominant for contrast.
Aim for enough difference that this secondary hue reads as supporting rather than competing. Testing on grayscale again can help assess contrast.
Add Strategic Accent Colors
With 60% and 30% of your palette complete, final accent colors can provide pop.
Look for vibrant yet sparingly-used hues that attract attention. Accents complement the existing palette while providing contrast.
Only use accents for smaller functional elements like notifications or buttons. Bright accents fatigue eyes when overused. Remember – restraint is key.
Customize to Suit Your Aesthetic
While a helpful guide, the 60 30 10 rule also allows customization. Some designers may prefer a 50 30 20 distribution or a different hue sequence.
The key is maintaining balance. If adjusting percentages, keep the contrast levels similar to preserve visual order.
Customize, but remix thoughtfully. Significant deviations may lose the cohesive benefits of the classic formula.
Conclusion
The 60 30 10 rule offers an elegant yet flexible solution for juggling the immense power of color. By providing logical structure, it allows designers to build palettes strategically instead of just guessing.
Mastering this simple framework prevents chaotic, imbalanced visuals in UI, decor and any industry relying on color aesthetics. It provides a launching point to then customize with personal style and branding needs.
While intimidating at first, color theory becomes instinctual over time. Be patient, trust the process, and employ tools like 60 30 10 as training wheels where needed.
Soon manipulating color to craft beautiful, polished visual hierarchies will feel like second nature. So embrace the journey of learning by starting with these foundational rules as guiding lights. A colorful world awaits.
FAQ
What are the benefits of using the 60 30 10 rule?
The 60 30 10 rule provides many advantages, including:
- Creating balanced, harmonious color schemes
- Structuring palettes with a logical visual hierarchy
- Preventing clashing, chaotic color combinations
- Allowing customization while maintaining order
- Suiting branding needs with a dominant brand color
- Enhancing usability by directing focus
- Scaffolding beginners unsure of how to balance color
Does the 60 30 10 rule work for all industries?
The 60 30 10 rule is versatile enough to work for nearly any visual industry including marketing, architecture, fashion, web design, interior design, photography and more. The same principles of establishing a dominant color, providing contrast through secondary hues, and using accents apply across the board.
Can I customize the 60 30 10 rule to my own preferences?
Absolutely. Some designers prefer a distribution like 50 30 20 or 70 20 10. Adjust the framework to suit your aesthetic goals, but maintain the essence of dominant/secondary/accent to retain balance. Be mindful that deviating too much diminishes the benefits of the proven formula.
How do I select each of the three colors?
Start with dominant, considering branding and psychology. Pick a complementary secondary, ideally lower in saturation. Add bright accents last. Select colors in relation to the others in the palette rather than in isolation for maximum cohesion.
Where should I use each of the three colors in a design?
Use the dominant 60% color for main interface elements users interact with most. The secondary 30% color supports those primary aspects as backgrounds or borders. Reserve the 10% accent for small functional details like notifications.